
This is example GWT application which shows LEGO set. LEGO sets are loaded from Cubiculus REST API. This application is running at http://www.cubiculus.com/lego-set/altindex.
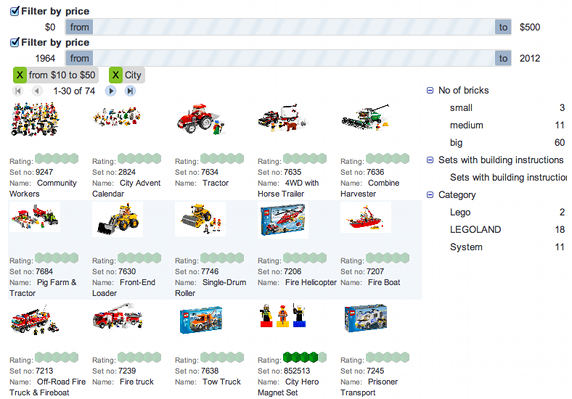
This document is guide how to create LEGO set browser in your application. It's how to create application for selecting LEGO sets based on restrictions. How it could look like is at following image.

This example LEGO set browser is available at here.
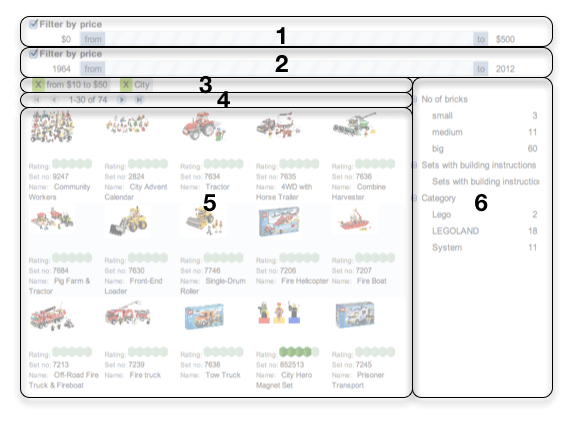
Following diagram split LEGO set browser into few zones which are numbered.

Each zone is displayed with data provided by some API service. Following list shows services that should be used for each zone:
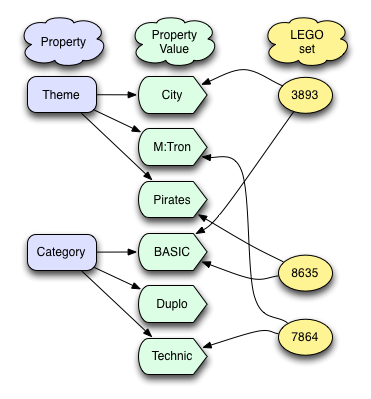
Here is described structure how LEGO sets are organized in tree like structure. This structure is used for displaying LEGO sets. User can limit number of shown LEGO sets by selecting categories from right menu. In right menu are Properties like "Theme" and their value like "City" and "Space". Properties and property values allows to show tree like structure in right part of LEGO set browser.

Property is high level category or group that unite concrete values, that could have each LEGO sets. One LEGO set could have assigned many property values. All assigned property value have to by from different property.
Property values make tree like structure. When user first time display LEGO set browser all properties and their property values are shown. Later when user select one property value by clicking on it than this selected property value is used to restricted shown LEGO sets, year/price selector and properties. Selected properties values should be used for redraw all page component. After reload in right properties menu will appears just properties that own property values that are assigned to given selection. So by selecting more and more property values is search more and more restricted.